在Animate Flash中使用AS3制作点击跟随效果的教程
Animate Flash是一款强大的动画制作软件,特别是在结合AS3(ActionScript 3.0)脚本语言时,能够实现各种复杂和有趣的交互效果。今天,我们就来详细讲解一下如何在Animate Flash中使用AS3脚本制作点击跟随的效果。这种效果能够让用户点击舞台上的某个元件后,该元件会自动跟随鼠标移动,直到再次点击时停止跟随。这样的效果不仅适用于动画制作,也常用于网页互动和游戏开发中。

工具和准备
首先,你需要有一款支持AS3脚本的Animate Flash软件,如Animate CC。AS3文档是必需的,因为这是我们将要编写代码的地方。
操作步骤
1. 新建AS3文档
打开Animate Flash软件,新建一个AS3文档。这将为你提供一个空白的工作区域(舞台)和代码编辑窗口(动作面板)。
2. 绘制元件
在工具栏中找到椭圆工具并单击选择。在舞台上拖动鼠标绘制一个圆形。这个圆形就是我们即将要制作点击跟随效果的元件。
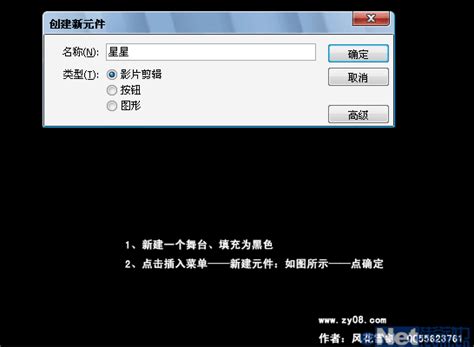
3. 转换为影片剪辑元件
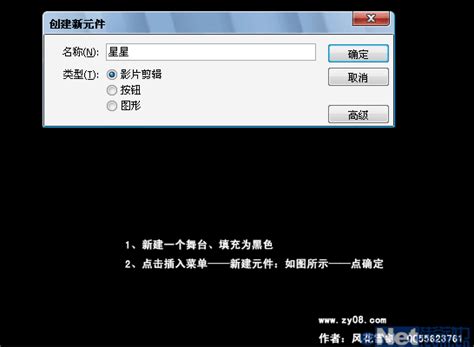
右键点击你刚刚绘制的圆形,选择“转换为元件”或者使用快捷键F8。在弹出的对话框中,选择“影片剪辑”作为元件类型。需要注意的是,注册点(也就是元件的锚点)应该选择在中心位置,这样可以方便后续控制元件的移动。
4. 设置实例名
单击选择刚刚转换好的影片剪辑元件,在属性面板中找到“实例名称”并设置为一个易于识别的名字,比如“mc”。这个名字将用于我们在AS3脚本中引用这个元件。
5. 新建图层编辑代码
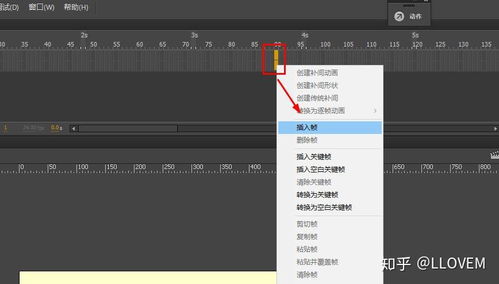
在时间轴面板中,新建一个图层用于编辑代码。这样可以避免代码与绘图元素混淆,让时间轴更加清晰。
6. 编写代码
现在,打开动作面板,开始编写AS3脚本。以下是一个完整的代码示例,能够实现点击跟随的效果:
```actionscript
// 声明一个布尔变量,用于判断元件是否正在跟随鼠标
var isFollow:Boolean = false;
// 给元件添加点击事件监听器
mc.addEventListener(MouseEvent.CLICK, followMouseEvent);
// 定义点击事件处理函数
function followMouseEvent(e:MouseEvent):void {
// 判断是否已经在跟随
if (isFollow == false) {
isFollow = true;
// 给舞台添加帧事件监听器,让元件在每一帧都更新位置
this.addEventListener(Event.ENTER_FRAME, followEvent);
} else {
isFollow = false;
// 移除帧事件监听器,停止元件跟随
this.removeEventListener(Event.ENTER_FRAME, followEvent);
// 定义帧事件处理函数,用于更新元件位置
function followEvent(e:Event):void {
// 如果正在跟随,更新元件的x和y坐标到鼠标位置
if (isFollow) {
mc.x = this.mouseX;
mc.y = this.mouseY;
```
7. 运行并测试
完成代码编写后,点击软件顶部的“运行”按钮(通常是一个绿色的三角形图标),或者在菜单中选择“控制”>“测试影片”。这样你就可以在Animate Flash的预览窗口中测试你的点击跟随效果了。
在预览窗口中,点击圆形元件,你应该会看到它开始跟随鼠标移动。再次点击它,它又会停止跟随。如果效果不符合预期,可以回到代码编辑窗口进行调试和修改。
注意事项
1. 注册点位置:元件的注册点(锚点)位置会影响其移动的方式。通常,将其设置在中心位置会比较直观和方便。
2. 事件监听器:在添加和移除事件监听器时,确保使用正确的对象和事件类型。在本例中,我们是给元件添加了点击事件监听器,给舞台添加了帧事件监听器。
3. 代码优化:在复杂的项目中,合理的代码结构和注释是非常重要的。你可以将不同的功能模块化,并使用注释来解释代码的作用和逻辑。
4. 调试技巧:如果效果没有按预期工作,可以使用Animate Flash的调试工具来逐步检查代码的执行情况。比如,可以在关键位置添加`trace()`语句来输出变量的值,以便追踪问题所在。
拓展应用
这个点击跟随的效果不仅可以用于简单的动画制作,还可以拓展应用到更复杂的互动项目中。比如,你可以创建一个点击拖动的界面元素,或者实现一个鼠标跟随的动画角色。只需要在基础代码上进行适当的修改和扩展,就可以实现这些功能。
总结
通过上面的步骤,你已经学会了如何在Animate Flash中使用AS3脚本制作点击跟随的效果。这个效果不仅有趣,而且非常实用,可以用于各种互动项目中。希望这篇文章能够帮助你更好地理解Animate Flash和AS3脚本的应用,并激发你更多的创作灵感。
- 上一篇: 五款绝美烤鱼食谱,美味到让人欲罢不能
- 下一篇: 揭秘《梦幻群侠传4》:探索通往妖界的神秘路径
-
 [AS3编程实战]打造Flash中级相册教程资讯攻略11-02
[AS3编程实战]打造Flash中级相册教程资讯攻略11-02 -
 打造梦幻鼠标追踪星星FLASH动画教程资讯攻略11-19
打造梦幻鼠标追踪星星FLASH动画教程资讯攻略11-19 -
 轻松上手:打造你的首个Flash动画教程资讯攻略02-01
轻松上手:打造你的首个Flash动画教程资讯攻略02-01 -
 轻松学会!Flash相册与电子相册制作全教程资讯攻略11-11
轻松学会!Flash相册与电子相册制作全教程资讯攻略11-11 -
 制作逼真燃烧蜡烛动画:Flash教程揭秘资讯攻略11-06
制作逼真燃烧蜡烛动画:Flash教程揭秘资讯攻略11-06 -
 创意Flash相册制作秘籍:轻松打造炫酷回忆集资讯攻略11-12
创意Flash相册制作秘籍:轻松打造炫酷回忆集资讯攻略11-12