[AS3编程实战]打造Flash中级相册教程
在数字化时代,制作一个动态、富有创意的相册已经不再是一件遥不可及的事情。借助Adobe Flash和ActionScript 3(AS3),你可以轻松打造出既美观又实用的在线相册。无论你是想为个人博客增添一份独特的回忆,还是为企业展示产品图片,AS3编程都能帮助你实现这一目标。接下来,我们就一起踏入“[AS3编程教学]Flash相册中级教程”的世界,学习如何用AS3打造你的专属相册。
![[AS3编程实战]打造Flash中级相册教程 1](http://sites-images.oss-cn-beijing.aliyuncs.com/images/6c/dc/5e3c0611a575a843c8b7f68635f2b5da477adc6c.jpg)
一、准备工作
工具选择
首先,你需要安装Adobe Flash Professional(或Animate),这是制作Flash内容的首选工具。同时,确保你对Flash界面和基本操作有所了解,这是中级教程的前提。
知识储备
在学习本教程之前,你应当具备基础的AS3编程知识,比如变量、条件语句、循环以及基本的面向对象编程概念。如果你还是AS3新手,不妨先通过一些入门教程打好基础。
二、设计相册结构
1. 界面布局
打开Flash,创建一个新项目,并设计你的相册界面。通常,一个相册包含封面页、图片展示页和导航按钮(如上一张、下一张、播放/暂停等)。
封面页:可以是标题、简短介绍或预览图。
图片展示页:用于显示单张图片,可能还包括图片标题和描述。
导航按钮:方便用户切换图片或控制播放。
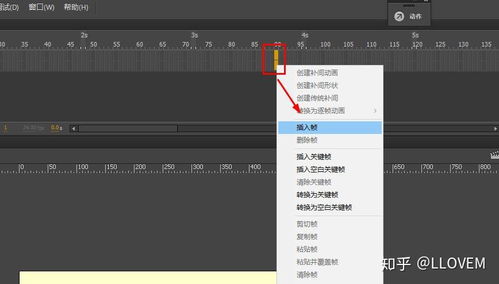
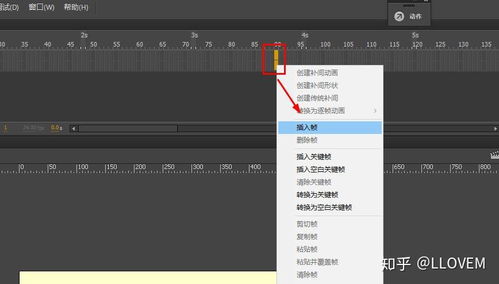
2. 时间轴组织
使用Flash的时间轴来管理不同页面和动画。你可以为每个页面创建一个独立的图层,以便于管理和编辑。
三、编写AS3代码
1. 初始化设置
在Flash中,所有的AS3代码通常写在时间轴的帧或外部.as文件中。我们先从初始化开始:
```actionscript
// 假设我们有一个数组存储图片路径
var images:Array = ["image1.jpg", "image2.jpg", "image3.jpg"];
var currentIndex:int = 0; // 当前显示的图片索引
var loader:Loader = new Loader(); // 用于加载图片的Loader对象
```
2. 图片加载与显示
接下来,我们需要编写代码来加载并显示图片:
```actionscript
loader.load(new URLRequest(images[currentIndex]));
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onImageLoaded);
function onImageLoaded(e:Event):void {
addChild(loader.content); // 将加载的图片添加到舞台
// 你可以在这里调整图片的位置和大小
```
3. 导航功能
为了让用户能够浏览相册中的不同图片,我们需要添加“上一张”和“下一张”的功能:
```actionscript
// “下一张”按钮的点击事件
nextButton.addEventListener(MouseEvent.CLICK, showNextImage);
function showNextImage(e:MouseEvent):void {
currentIndex;
if (currentIndex >= images.length) {
currentIndex = 0; // 循环播放
loader.load(new URLRequest(images[currentIndex]));
// “上一张”按钮的代码类似,只需调整currentIndex的递减逻辑
```
4. 播放/暂停功能(可选)
如果你希望相册能自动播放,并允许用户暂停和继续,可以添加一个定时器来控制图片的切换:
```actionscript
var interval:int = 2000; // 每张图片显示2秒
var timer:Timer = new Timer(interval);
timer.addEventListener(TimerEvent.TIMER, showNextImageAuto);
timer.start();
function showNextImageAuto(e:TimerEvent):void {
currentIndex;
if (currentIndex >= images.length) {
currentIndex = 0;
loader.load(new URLRequest(images[currentIndex]));
// 播放/暂停按钮的点击事件
playPauseButton.addEventListener(MouseEvent.CLICK, togglePlayPause);
function togglePlayPause(e:MouseEvent):void {
if (timer.running) {
timer.stop();
playPauseButton.label = "播放"; // 假设你使用了Button组件,并设置了label属性
} else {
timer.start();
playPauseButton.label = "暂停";
```
四、优化与美化
1. 过渡动画
为了让相册更加生动,可以在切换图片时添加过渡动画,如淡入淡出效果:
```actionscript
// 创建一个TweenLite动画(需引入GSAP库)
TweenLite.to(loader.content, 1, {alpha:0, onComplete:removeOldImage, onCompleteParams:[loader.content]});
function removeOldImage(imageToRemove:Display
- 上一篇: 如何制作幻灯片?
- 下一篇: 如何关闭开机自动登录QQ宠物?
-
 在Animate Flash中使用AS3制作点击跟随效果的教程资讯攻略12-12
在Animate Flash中使用AS3制作点击跟随效果的教程资讯攻略12-12 -
 轻松学会!Flash相册与电子相册制作全教程资讯攻略11-11
轻松学会!Flash相册与电子相册制作全教程资讯攻略11-11 -
 打造炫酷网页链接按钮:Flash CS3实战教程资讯攻略11-02
打造炫酷网页链接按钮:Flash CS3实战教程资讯攻略11-02 -
 创意Flash相册制作秘籍:轻松打造炫酷回忆集资讯攻略11-12
创意Flash相册制作秘籍:轻松打造炫酷回忆集资讯攻略11-12 -
 如何制作Flash电子相册?— 封面设计全攻略资讯攻略11-17
如何制作Flash电子相册?— 封面设计全攻略资讯攻略11-17 -
 如何制作Flash电子相册:封面设计篇资讯攻略12-12
如何制作Flash电子相册:封面设计篇资讯攻略12-12