制作逼真燃烧蜡烛动画:Flash教程揭秘

在当今的动画和数字艺术领域,Adobe Flash(现称为Animate)是一款强大且灵活的软件,广泛应用于网页动画、互动内容和游戏制作。对于那些想要学习如何用Flash制作生动有趣的动画的人来说,一个经典的起点就是制作燃烧的蜡烛动画。这不仅能展示你对软件的基本掌握,还能锻炼你的创意和动画制作技巧。

首先,确保你已经安装了Adobe Flash(Animate)软件。接下来,我们按照步骤详细讲解如何制作燃烧的蜡烛动画。

第一步:设置你的工作环境
1. 新建文件:打开Flash(Animate),选择“文件”->“新建”,在弹出的对话框中选择“ActionScript 3.0”或最新版本支持的语言类型,根据你的需要选择适合的文件大小(通常是800x600像素)。

2. 设置帧率:在“属性”面板中,将帧率设置为一个适合动画的数值,例如24帧/秒(fps),这样可以使动画看起来更加流畅。
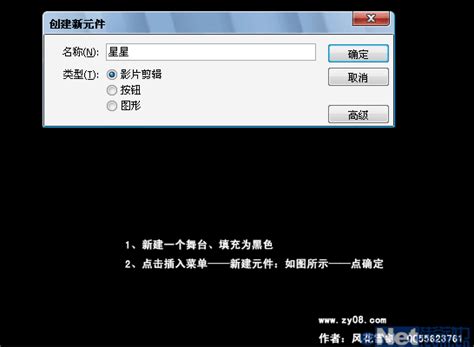
3. 图层管理:使用图层可以很好地组织和管理你的动画元素。首先创建一个新图层,命名为“背景”,再创建一个名为“蜡烛”的图层,以及一个名为“火焰”的图层。
第二步:绘制蜡烛的背景
1. 绘制背景:在“背景”图层的第一帧,使用矩形工具绘制一个与画布大小一致的矩形,填充你喜欢的颜色,例如深蓝色或黑色,这将作为你的背景。
2. 锁定背景图层:绘制完成后,点击图层旁边的小锁图标,锁定该图层,避免在接下来的步骤中不小心修改到背景。
第三步:绘制蜡烛
1. 绘制蜡烛形状:在“蜡烛”图层的第一帧,使用椭圆工具和直线工具绘制蜡烛的主体。蜡烛通常由一个圆柱形的主体和一个锥形的尖端组成。使用矩形工具或铅笔工具在圆柱体的底部添加一个小矩形作为蜡烛的底座。
2. 填充颜色:使用“油漆桶”工具给蜡烛的各个部分填充颜色。主体可以使用米色或浅黄色,尖端部分可以使用较深的颜色以表现出燃烧的痕迹,底座可以是深棕色。
3. 添加高光和阴影:为了增加蜡烛的立体感,可以使用渐变颜色填充和高光工具在蜡烛的表面添加一些细节。高光部分可以是白色的渐变,而阴影部分可以使用更深的颜色。
第四步:制作蜡烛的蜡滴效果
1. 创建蜡滴图层:在“蜡烛”图层下面,创建一个新图层,命名为“蜡滴”。
2. 绘制蜡滴:使用椭圆工具绘制几个大小不一的蜡滴形状,并将其放置在蜡烛下方,表现出蜡烛正在滴落的效果。同样使用渐变颜色填充这些蜡滴,使它们看起来更加真实。
3. 添加动画:为蜡滴添加动画效果,例如在几个关键帧之间移动蜡滴的位置,以模拟蜡滴下落的动作。你可以在“蜡滴”图层的时间轴上添加关键帧,并在这些关键帧之间调整蜡滴的位置。
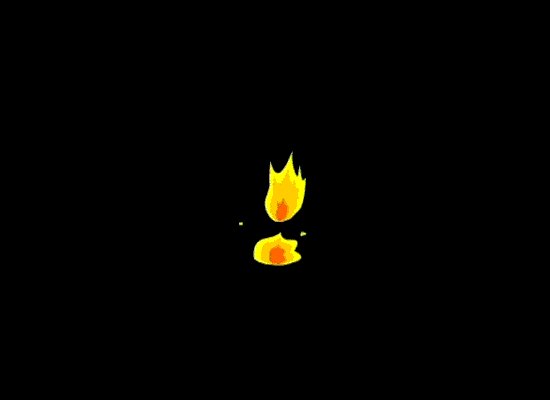
第五步:制作火焰动画
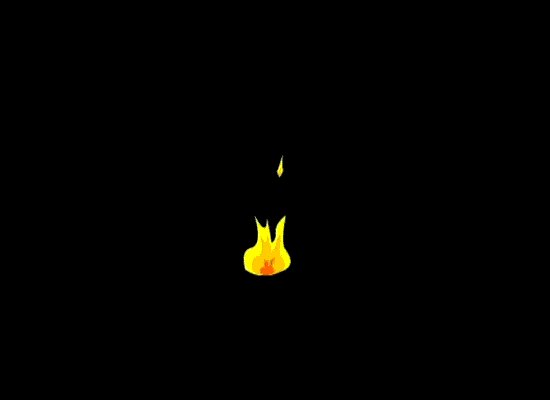
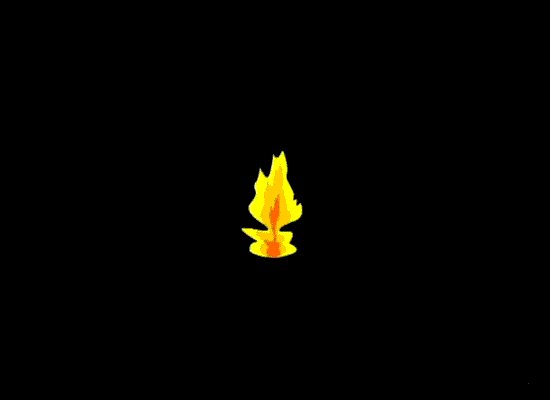
1. 绘制火焰形状:在“火焰”图层的第一帧,使用铅笔工具或刷子工具绘制火焰的初始形状。火焰应该看起来轻盈且有动态感,所以使用不规则的形状和线条来表现火焰的舞动。
2. 创建火焰颜色:使用“油漆桶”工具填充火焰的颜色,通常使用橙色和黄色的渐变。在火焰的顶部添加一些红色和白色的高光,使火焰看起来更加明亮和炽热。
3. 添加火焰动画:在“火焰”图层的时间轴上添加关键帧,并在这些关键帧之间调整火焰的形状和位置。为了模拟火焰的摇曳效果,你可以在相邻的关键帧之间略微改变火焰的形状和大小。同时,你还可以添加一些渐变透明度的效果,使火焰看起来更加柔和和动态。
4. 添加阴影效果:为了增加火焰的立体感,可以在火焰下方添加一些阴影效果。这可以通过在“火焰”图层下方创建一个新图层,并使用深色的渐变椭圆来实现。
第六步:测试和调整动画
1. 测试动画:在所有图层都完成动画效果后,你可以使用“控制”菜单中的“测试影片”功能来预览你的动画。确保火焰和蜡滴的动画效果看起来流畅且真实。
2. 调整细节:如果发现有任何问题或需要改进的地方,你可以回到相应的图层和时间帧进行调整。例如,你可以微调火焰的形状、大小或位置,或者调整蜡滴的下落速度和方向。
3. 添加声音效果(可选):如果你想为你的蜡烛动画添加声音效果,如火焰燃烧的噼啪声或蜡烛滴落的滴答声,你可以使用Flash的音频导入功能。在“文件”菜单中选择“导入”->“导入到库”,然后选择
- 上一篇: 掌握动漫灵魂!全身像手绘技巧一步步教学
- 下一篇: 智能电视如何使用百度云?
-
Flash8二维动画制作:新手快速上手教程资讯攻略11-09
-
 Flash 8.0动画制作教程资讯攻略11-17
Flash 8.0动画制作教程资讯攻略11-17 -
 轻松上手:打造你的首个Flash动画教程资讯攻略02-01
轻松上手:打造你的首个Flash动画教程资讯攻略02-01 -
 打造梦幻鼠标追踪星星FLASH动画教程资讯攻略11-19
打造梦幻鼠标追踪星星FLASH动画教程资讯攻略11-19 -
 轻松学会!Flash相册与电子相册制作全教程资讯攻略11-11
轻松学会!Flash相册与电子相册制作全教程资讯攻略11-11 -
 制作旋转钟表:Flash初学者必备教程[9]资讯攻略12-05
制作旋转钟表:Flash初学者必备教程[9]资讯攻略12-05