Photoshop打造流光字效果教程
Photoshop作为一款功能强大的图像处理软件,在文字特效制作方面同样表现出色。其中,流光字因其动态效果和视觉冲击力,深受广大设计师和用户的喜爱。本文将详细介绍如何使用Photoshop制作流光字,从准备工作到最终效果呈现,全面解析每一步骤,帮助读者轻松掌握这一技能。

准备工作
在制作流光字之前,确保你已经安装了最新版本的Photoshop软件,并准备好一张你想要添加流光效果的图片,或者你可以新建一个空白文档进行尝试。此外,熟悉Photoshop的基本操作界面和工具栏将有助于提高制作效率。
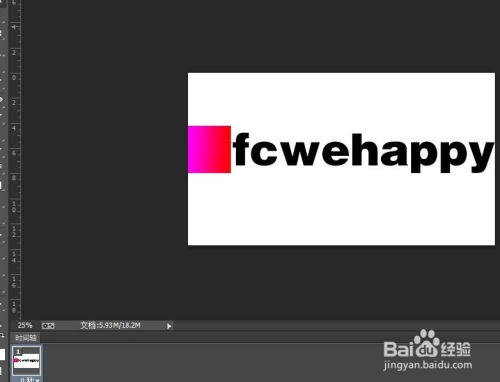
步骤一:创建文字图层
1. 打开Photoshop:启动Photoshop软件,打开你准备好的图片,或者通过“文件-新建”创建一个新的空白文档。
2. 创建文字图层:选择工具栏中的“文字工具”(快捷键T),在图片或空白文档上单击,输入你想要制作流光效果的文字。此时,文字将自动形成一个新的图层。
3. 设置文字属性:在文字工具选项栏中,你可以调整文字的字体、大小、颜色以及对齐方式等属性。确保文字的颜色与你想要的流光效果基础色相匹配。
步骤二:添加渐变叠加效果
1. 打开图层样式面板:在图层面板中,找到你刚创建的文字图层,双击图层缩略图,打开图层样式面板。
2. 添加渐变叠加:在图层样式面板中,选择“渐变叠加”选项。此时,你可以看到一个渐变编辑器,用于设置渐变的颜色、角度和缩放等参数。
3. 设置渐变参数:根据你的需求,调整渐变颜色和角度。通常,为了营造流光效果,可以选择从一种颜色渐变到透明,或者选择多种颜色进行混合。设置完成后,点击确定。
步骤三:创建动画帧
1. 打开动画面板:选择“窗口-动画”,打开动画面板。此时,你将看到一个默认的动画帧。
2. 复制动画帧:在动画面板中,点击“复制所选帧”按钮,将当前帧复制一份。这将为你的流光效果提供动画基础。
3. 调整文字颜色:在每帧中,你可以通过调整文字图层的颜色,来创建流光效果的动态变化。例如,在第一帧中保持原始颜色,在第二帧中将文字颜色调整为渐变的另一端颜色。
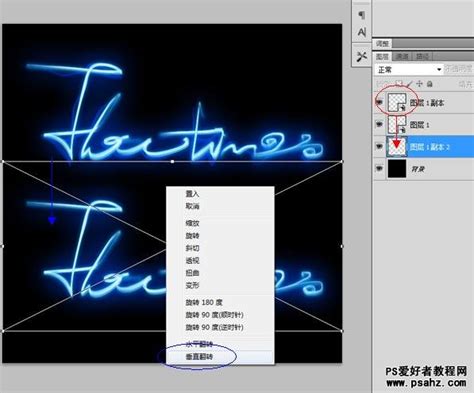
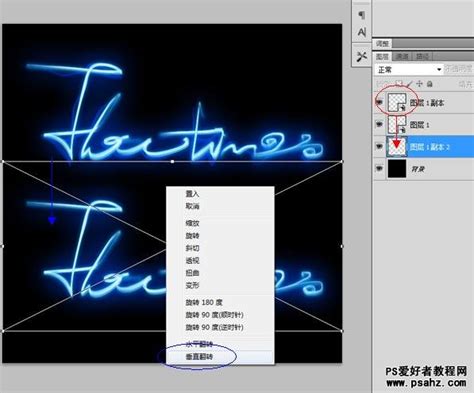
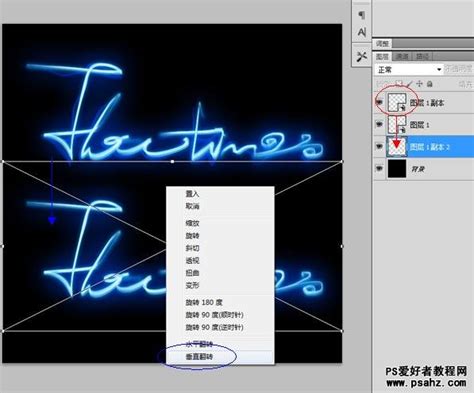
步骤四:创建光影图层(复杂流光)
对于更复杂的流光效果,你可以创建额外的光影图层,通过动画帧的过渡来实现更细腻的动态效果。
1. 新建光影图层:在图层面板中,点击新建图层按钮,创建一个新的图层,并命名为“光影”。
2. 绘制光影:选择画笔工具(快捷键B),调整画笔大小和颜色。通常,光影的颜色应与文字颜色相近,但略有不同,以营造层次感。在文字的一侧绘制一道与文字成45°角的线。
3. 复制并移动光影:在动画面板中,复制一个动画帧。在第二帧中,选择光影图层,使用移动工具将光影移动到文字的另一侧。
4. 添加过渡帧:选择动画面板中的两帧,点击“过渡帧”按钮,设置要添加的帧数(如10帧)。这将自动在两帧之间创建过渡效果,使光影看起来更加平滑和流畅。
步骤五:设置动画时间和保存
1. 调整动画时间:在动画面板中,你可以通过拖动每个帧的时间条来调整动画的播放时间。确保动画播放速度适中,既能展现流光效果,又不至于过快或过慢。
2. 预览动画:点击动画面板底部的播放按钮,预览你的流光效果。根据需要,对动画帧和图层进行调整和优化。
3. 保存动画:完成动画制作后,选择“文件-导出-存储为Web和设备所用格式(旧版)”。在弹出的对话框中,选择GIF作为输出格式,并调整图像质量和动画循环次数等参数。最后,点击“存储”按钮,将流光效果保存为GIF图片。
小贴士与注意事项
图层管理:在制作流光效果时,合理的图层管理至关重要。确保每个步骤都在单独的图层上进行,以便在需要时进行修改和调整。
渐变颜色选择:渐变颜色的选择直接影响到流光效果的视觉效果。尽量选择与文字颜色和谐且对比度适中的颜色组合,以营造最佳效果。
动画帧过渡:在添加过渡帧时,注意帧数的选择。过多的帧数可能导致动画文件过大,而过少的帧数则可能使动画效果不够流畅。
保存格式选择:虽然Photoshop支持多种图像格式,但对于流光效果等动画内容,GIF格式通常是最合适的选择。因为它能够保存多帧图像,实现动画效果。但请注意,GIF格式对颜色和图像质量有一定的限制,因此在保存前应根据需求进行适当的调整。
结语
通过以上步骤,你可以轻松在Photoshop中制作出炫酷的流光字效果。无论是用于社交媒体、广告海报还是网页设计,流光字都能为你的作品增添一份独特的魅力和动感。希望本文的介绍能够帮助你掌握这一技能,并在实际应用中发挥出更大的创意和潜力。
-
 创建Photoshop流光字教程资讯攻略11-27
创建Photoshop流光字教程资讯攻略11-27 -
 快速简易打造流光字教程资讯攻略02-17
快速简易打造流光字教程资讯攻略02-17 -
 打造炫酷流光字:PS技巧大揭秘资讯攻略11-04
打造炫酷流光字:PS技巧大揭秘资讯攻略11-04 -
 如何用PS制作流光字?资讯攻略11-04
如何用PS制作流光字?资讯攻略11-04 -
 打造炫酷流光字,美图秀秀图文教程大揭秘资讯攻略11-15
打造炫酷流光字,美图秀秀图文教程大揭秘资讯攻略11-15 -
 打造炫舞透明字!Photoshop(PS)实战教程资讯攻略02-09
打造炫舞透明字!Photoshop(PS)实战教程资讯攻略02-09