PS制作三维立体字教程
在Photoshop(简称PS)中制作三维立体字是一项富有创意的设计技能,能够帮助用户实现文字效果的视觉升级。下面将详细介绍如何使用PS创建三维立体字,从新建画布到最终导出成品,逐步讲解每一个步骤,旨在提高用户的阅读体验和搜索引擎友好度。

开始之前:准备阶段
在开始之前,确保已经安装了Adobe Photoshop软件,推荐使用较新的版本以获得更多的功能和稳定性。另外,明确你的设计目的和主题,选择相应的颜色和字体风格,以便在创建过程中保持一致性。
步骤一:新建画布
1. 打开PS:双击PS图标打开软件。
2. 新建画布:在左上角菜单栏中选择“文件”——“新建”,创建一个新的工作区。常见的画布尺寸为800x600像素,但这可以根据需求进行调整。
3. 设置分辨率:一般来说,设置分辨率为72或300像素/英寸,分别适用于网页设计和打印需求。
步骤二:输入文字
1. 选择工具:在左侧工具栏中找到T型“横排文字工具”。
2. 输入文字:在画布上点击并输入你想要制作的文字内容。
3. 调整文字:通过属性栏可以调整文字的大小、字体、颜色等参数。
步骤三:创建3D效果
1. 选择3D选项:在顶部菜单栏中找到“3D”选项,并点击进入下拉菜单。
2. 新建3D凸出:选择“从所选图层新建3D凸出”选项,这将弹出一个确认对话框。
3. 确认对话框:点击对话框中的“是”,PS会自动将文字图层转换为3D图层,并进入到3D编辑模式。
步骤四:调整3D属性
进入3D编辑模式后,你会看到右侧出现了一个复杂的属性面板,这里不需要担心每个细节,只需关注一些主要调整:
1. 旋转文字:通过选中文字并使用鼠标拖动,你可以自由旋转文字,调整其角度,从而产生立体感。
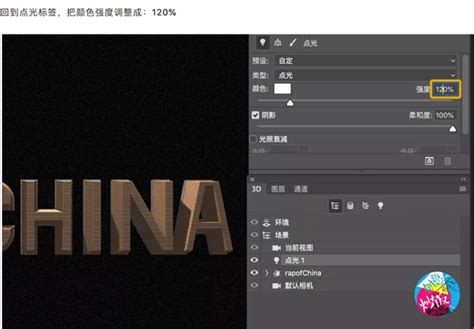
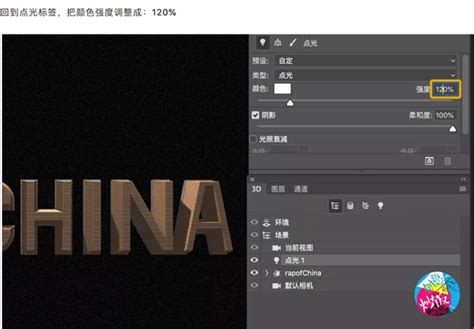
2. 调整光源:在属性面板中找到灯光选项(类似灯泡的图标),你可以通过拖动调整光源的位置,改变阴影和反射效果。
3. 调整高度:找到类似于桶的图标,可以调整文字的高度,让文字“升空”,阴影也会随着高度的调整而变化。
步骤五:精细调整
在完成初步的三维调整后,还可以进一步进行精细化处理:
1. 阴影和高光:通过调整材质选项中的阴影和高光,使文字效果更加真实自然。
2. 环境光:通过调整环境光颜色,可以让文字更加符合你的设计主题。
3. 扭曲和变形:利用变形工具可以对文字进行更多的造型变化,使设计更具创意。
步骤六:预览和调整
1. 实时预览:随时在画布上预览调整效果,观察立体感和阴影效果是否符合预期。
2. 逐步微调:根据需要逐步调整光源、高度和颜色等参数,直至达到满意的效果。
步骤七:导出文件
完成设计后,可以将作品导出为多种格式:
1. 导出设置:在左上角菜单栏中选择“文件”——“存储为”。
2. 选择格式:选择适当的文件格式,例如JPG、PNG或PSD。其中,JPG适用于网页展示,PNG适用于需要透明背景的情况,PSD则保留了所有图层信息,方便以后继续编辑。
3. 保存文件:点击“保存”,并确认选项,例如质量和颜色模式,点击“确定”完成导出。
优化设计流程的小技巧
在制作三维立体字的过程中,一些小技巧能够大大提高效率和效果:
1. 备份文件:在进行复杂的3D调整之前,建议先备份一份原始文件,避免误操作导致设计丢失。
2. 图层管理:利用图层管理功能,可以将不同的文字或设计元素分别放置在不同的图层上,方便独立编辑和调整。
3. 使用样式:创建和保存样式,可以在不同的文字和元素之间快速应用一致的格式,保持整体设计的一致性。
4. 使用模板:对于需要多次使用的复杂设计,可以将其保存为模板,下次直接打开并修改内容即可,大大节省时间。
关键词布局和密度
为提高文章的搜索引擎友好度,需要在内容中合理布局关键词,包括“Photoshop制作三维立体字”、“3D效果设计”、“PS技巧”等。关键词密度应控制在2%-8%之间,以平衡内容可读性和搜索引擎识别效率。例如,在本文中,多次提及了Photoshop软件的使用步骤、3D效果的创建和调整方法,以及相关小技巧,这有助于提升搜索排名。
内容结构
文章内容按照逐步深入的顺序排列,从准备阶段开始,依次
- 上一篇: DIY电脑组装详细教程
- 下一篇: 手机如何设置密码?
-
 PS中制作立体图片教程资讯攻略11-09
PS中制作立体图片教程资讯攻略11-09 -
 3Dfactory教程:轻松打造惊艳三维立体图资讯攻略01-23
3Dfactory教程:轻松打造惊艳三维立体图资讯攻略01-23 -
 PS打造炫酷3D立体文字效果教程资讯攻略11-16
PS打造炫酷3D立体文字效果教程资讯攻略11-16 -
 打造炫舞透明字!Photoshop(PS)实战教程资讯攻略02-09
打造炫舞透明字!Photoshop(PS)实战教程资讯攻略02-09 -
 利用Photoshop内置3D功能打造立体文字教程资讯攻略11-26
利用Photoshop内置3D功能打造立体文字教程资讯攻略11-26 -
 创意手工三维贺卡资讯攻略12-02
创意手工三维贺卡资讯攻略12-02