揭秘:轻松将FLASH图片变为透明效果的技巧
想将FLASH中的图片变成透明的吗?这其实是一个相对简单但需要细致操作的过程。以下是一份详细的步骤指南,帮助你轻松完成这项任务。

步骤一:准备工作
1. 打开FLASH软件:双击FLASH图标,启动FLASH软件。

2. 创建新文件:点击“新建”按钮,创建一个新的FLASH文件。
步骤二:导入图片
1. 导入图片到库:
在上方工具栏中,选择“文件”选项。
点击“导入”,然后选择“导入到库”。
在弹出的对话框中,选择你想要导入的图片,点击“打开”。
导入的图片将出现在右侧的“库”面板中。
步骤三:将图片转换为元件
1. 新建元件:
在上方工具栏中,选择“插入”选项。
点击“新建元件”。
在弹出的对话框中,选择类型为“图形”,并命名元件,例如“半透明图片”。
点击“确定”。
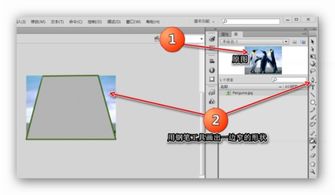
2. 将图片添加到元件中:
进入新建的元件编辑窗口(画布)。
在右侧的“库”面板中,将你想要设置为透明的图片拖到画布上。
3. 完成元件:
当你完成编辑后,双击画布外的任意位置,返回到主场景。
步骤四:调整元件透明度
1. 选择元件:
回到主场景,在舞台中找到你刚刚创建的元件。
使用选择工具(快捷键V)点击该元件。
2. 打开属性面板:
如果属性面板没有显示,可以通过上方工具栏的“窗口”选项,选择“属性”来打开。
3. 调整透明度:
在属性面板中,找到“色彩效果”选项。
点击“色彩效果”旁边的倒三角,展开选项。
选择“样式”下的“Alpha”选项。
Alpha值表示透明度,0%是完全透明,100%是完全不透明。
根据需要调整Alpha值,例如设置为50%会使元件半透明。
替代方法:直接调整图片透明度(如果图片已经在舞台上)
1. 选择图片:
如果图片已经直接在舞台上,使用选择工具(快捷键V)点击该图片。
2. 转换为元件:
右键点击图片,选择“转换为元件”或者按Ctrl+F8。
选择类型为“图形”或“影片剪辑”,并命名。
点击“确定”。
3. 调整透明度:
转换为元件后,按照上述步骤在属性面板中调整Alpha值。
其他注意事项
1. 透明度与图层:
如果你有多个图层,确保你想要调整透明度的图片位于正确的图层上。
可以通过图层面板(快捷键F7)来管理图层。
2. 导出透明背景的动画:
如果你希望导出的动画具有透明背景,需要确保在导出设置中选择正确的选项。
例如,在导出GIF图像时,勾选“透明”选项。
3. 使用渐变填充和透明度:
如果你想要创建具有渐变透明度的效果,可以使用渐变填充工具,并调整渐变条中的Alpha值。
4. 透明度与动画效果:
透明度设置不仅适用于静态图片,还可以用于动画中的关键帧和影片剪辑。
你可以在不同的关键帧中调整元件的透明度,创建淡入淡出的动画效果。
5. 检查透明度设置:
完成透明度调整后,通过预览动画来检查效果是否符合预期。
如果发现透明度设置不正确,可以返回属性面板进行调整。
常见问题及解决方案
1. 透明背景导出问题:
如果在导出动画时遇到透明背景被替换为白色或其他颜色的问题,检查导出设置中的透明选项是否已勾选。
如果仍然无法解决问题,尝试将动画导出为PNG或GIF序列图,然后在后期编辑软件中进行合成。
2. 元件透明度不一致:
如果发现元件在不同场景中透明度不一致,可能是因为每个场景中的元件属性被单独设置了。
确保在每个场景中都对元件进行了相同的透明度设置。
3. 透明度与遮罩层:
FLASH中的遮罩层功能可以用于创建复杂的透明度效果。
通过创建一个遮罩层,并在遮罩层上绘制一个形状或图案,可以控制下方图层的透明度。
4. 透明度与滤镜效果:
FLASH中的滤镜效果(如模糊、发光等)可能会影响透明度设置。
如果在添加滤镜后发现透明度发生变化,可以尝试调整滤镜参数或重新设置透明度。
5. 版本差异:
不同版本的FLASH软件可能在界面布局和功能设置上存在差异。
如果你使用的是较旧的FLASH版本,建议查阅相应版本的官方文档或教程来获取更准确的指导。
通过以上步骤,你应该能够轻松地将FLASH中的图片设置为透明。无论你是想要创建具有透明背景的动画效果,还是想要在动画中添加淡入淡出的过渡效果,透明度设置都是非常重要的工具。希望这篇文章能帮助你更好地掌握FLASH中的透明度调整技巧!
- 上一篇: 长津湖之水门桥当前票价查询
- 下一篇: 家常美味秘诀:绝妙炒花干的制作方法
-
 揭秘:打造炫酷Flash动态缓冲图片导航的全程指南资讯攻略11-27
揭秘:打造炫酷Flash动态缓冲图片导航的全程指南资讯攻略11-27 -
 揭秘:淘宝图片如何达到完美透明格式标准资讯攻略12-06
揭秘:淘宝图片如何达到完美透明格式标准资讯攻略12-06 -
 如何设置QQ的透明皮肤资讯攻略11-21
如何设置QQ的透明皮肤资讯攻略11-21 -
 如何制作并添加FLASH透明按钮的播放代码资讯攻略11-05
如何制作并添加FLASH透明按钮的播放代码资讯攻略11-05 -
 PS技巧:轻松让衣服变透明!资讯攻略11-30
PS技巧:轻松让衣服变透明!资讯攻略11-30 -
 如何在QQ空间添加透明Flash模块?一键获取下载地址!资讯攻略11-28
如何在QQ空间添加透明Flash模块?一键获取下载地址!资讯攻略11-28