如何找到浏览器缓存文件的位置

浏览器缓存是指浏览器在访问网页时,将一些数据(如HTML、CSS、JavaScript文件、图像等)存储在客户端本地的临时存储空间中。这样,在用户再次访问同一个页面时,浏览器可以直接从缓存中加载这些数据,而无需重新从服务器下载。这种机制极大地提升了网页的加载速度和性能,同时也减轻了服务器的负担,节省了网络带宽。了解缓存文件的位置不仅有助于我们更好地管理磁盘空间,还能在遇到问题时进行有效的清理。

一、浏览器缓存文件存储的位置
缓存文件的位置因操作系统和浏览器类型而异。以下是几种常见浏览器的缓存文件存储位置:

1. Google Chrome
在Windows系统中,Google Chrome的缓存文件通常存储在以下路径:

```
C:\Users\<用户名>\AppData\Local\Google\Chrome\User Data\Default\Cache
```
这里的`<用户名>`是你登录Windows系统时使用的用户名。
2. Mozilla Firefox
Firefox浏览器的缓存文件存储路径略有不同,且包含一串随机字符:
```
C:\Users\<用户名>\AppData\Local\Mozilla\Firefox\Profiles\<随机字符>.default\Cache
```
`<随机字符>`是Firefox在创建配置文件时自动生成的一串字符,用于区分不同的用户配置。
3. Microsoft Edge
Edge浏览器的缓存文件路径与Chrome类似:
```
C:\Users\<用户名>\AppData\Local\Microsoft\Edge\User Data\Default\Cache
```
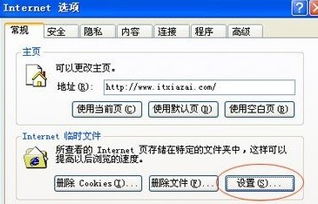
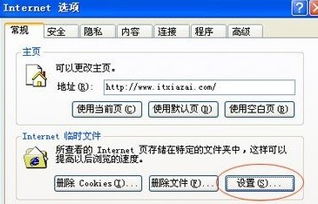
二、如何查找和访问缓存文件
在某些情况下,你可能需要手动访问这些缓存文件。这时,你需要确保已经启用了显示隐藏文件和文件夹的选项。具体步骤如下:
1. 打开文件资源管理器:在Windows系统中,你可以通过快捷键`Win + E`或点击任务栏上的文件资源管理器图标来打开。
2. 启用显示隐藏文件和文件夹:
点击资源管理器窗口左上角的“查看”选项卡。
在“显示/隐藏”部分,勾选“隐藏的项目”选项。
3. 导航到缓存文件位置:
复制上述提到的浏览器缓存文件路径,并粘贴到资源管理器的地址栏中。
按回车键,即可访问相应的缓存文件夹。
三、缓存文件的作用
浏览器缓存文件的存在不仅是为了加快网页加载速度,还有以下几个重要作用:
1. 提升性能和加快加载速度:通过缓存,浏览器避免了重复下载相同的资源文件,从而减少了服务器的负担和网络传输时间。
2. 减少网络流量和节省带宽:如果网页的资源文件已经存在于浏览器缓存中,并且没有过期,那么浏览器可以直接从缓存中获取资源,而无需再次向服务器请求。
3. 离线访问支持:缓存还可以使网页在离线状态下继续访问,当用户已经访问过某个页面并缓存了相应的资源时,即使用户离线,浏览器也可以从缓存中加载并显示页面内容。
四、缓存文件的清理
随着时间的推移,缓存文件可能会占用大量的磁盘空间,因此定期清理缓存是保持系统流畅运行的重要步骤。以下是几种清理缓存的方法:
1. 使用浏览器内置的清理工具
大多数现代浏览器都提供了内置的清理工具,用于清除缓存文件、浏览历史记录和其他隐私数据。具体操作步骤如下:
1. 打开浏览器设置:点击浏览器窗口右上角的“更多操作”按钮(通常是三个垂直点或三条横线),然后选择“设置”或“选项”。
2. 找到清除浏览数据选项:在设置菜单中,找到“隐私和安全”或“清除浏览数据”等选项。
3. 选择要清除的数据类型:在弹出的对话框中,选择“缓存图像和文件”等选项,并根据需要选择其他数据类型(如浏览历史记录、下载历史记录等)。
4. 确认并清理:选择时间范围(如“所有时间”或“过去一天”),然后点击“清理数据”或“确定”按钮。
2. 使用快捷键清理缓存
大多数浏览器支持使用快捷键直接打开清理缓存的对话框。例如,在Chrome、Firefox、Edge和Safari浏览器中,你可以使用以下快捷键:
Windows系统:`Ctrl + Shift + Delete`
Mac系统:`Command + Shift + Delete`
3. 手动删除缓存文件
虽然不如前两种方法方便,但手动删除缓存文件也是一种有效的方法。具体操作步骤如下:
1. 导航到缓存文件位置:按照上述提到的路径导航到缓存文件夹。
2. 删除缓存文件:选中所有文件并删除。注意,某些文件可能正在被浏览器使用,无法立即删除。在这种情况下,你可以关闭浏览器后再尝试删除。
五、缓存机制的深入理解
为了更全面地理解浏览器缓存,我们需要了解强缓存和协商缓存的概念及其区别。
1. 强缓存
强缓存是通过在服务器响应头中设置缓存策略信息,浏览器在接收到响应后直接从缓存中获取资源。常用的头字段包括`Cache-Control`和`Expires`。
Cache-Control:这是一个用于指定缓存行为的响应头字段。通过设置不同的指令(如`max-age`、`no-cache`、`no-store`、`public`、`private`等),可以控制缓存的行为。
Expires:这是一个用于指定资源过期时间的响应头字段。浏览器在接收到带有`Expires`响应头的资源时,会将资源缓存在本地,并在过期时间之前直接使用缓存。
2. 协商缓存
协商缓存是在请求时与服务器通信,由服务器返回状态码来决定是否使用缓存。常用的头字段包括`Last-Modified`和`ETag`。
Last-Modified:服务器在响应头中返回资源的最后修改时间。浏览器在后续请求中通过`If-Modified-Since`头字段将上次请求返回的最后修改时间发送给服务器。如果资源在此时间后没有发生变化,服务器会返回304 Not Modified状态码。
ETag:服务器在响应头中返回资源的唯一标识符。浏览器在后续请求中通过`If-None-Match`头字段将上次请求返回的ETag发送给服务器。如果资源的ETag与服务器上的匹配,服务器也会返回304 Not Modified状态码。
结语
浏览器缓存文件的位置和清理方法对于保持系统的流畅运行和节省磁盘空间至关重要。通过了解缓存文件的存储位置和作用,以及掌握清理缓存的多种方法,我们可以更好地管理自己的设备和网络资源。同时,深入理解缓存机制也有助于我们在前端开发中优化网页性能和用户体验。
- 上一篇: 如何有效提升歌唱技巧
- 下一篇: 一键速达,交通银行手机银行轻松登录
-
 如何找到并清除IE缓存文件夹的位置及其文件?资讯攻略11-29
如何找到并清除IE缓存文件夹的位置及其文件?资讯攻略11-29 -
 轻松找到并打开IE浏览器缓存文件夹的位置资讯攻略11-27
轻松找到并打开IE浏览器缓存文件夹的位置资讯攻略11-27 -
 Win10系统下IE浏览器的缓存文件夹位置在哪里?资讯攻略11-18
Win10系统下IE浏览器的缓存文件夹位置在哪里?资讯攻略11-18 -
 电脑及网页的视频缓存文件存储位置在哪里?资讯攻略11-12
电脑及网页的视频缓存文件存储位置在哪里?资讯攻略11-12 -
 怎样更改IE浏览器的缓存存储位置?资讯攻略12-07
怎样更改IE浏览器的缓存存储位置?资讯攻略12-07 -
 如何轻松找到IE浏览器的缓存文件资讯攻略11-23
如何轻松找到IE浏览器的缓存文件资讯攻略11-23