打造炫酷iPhone QQ4.7透明皮肤,超详细教程来袭!

在制作iPhone版QQ4.7透明皮肤的过程中,我们需要对图片进行选择、裁剪,并通过一系列设置步骤,使QQ界面实现透明效果。本文将详细介绍这一制作过程,帮助用户打造出个性化的QQ界面。

一、准备工作
在开始制作之前,我们需要确保以下几点:
1. QQ版本:确保你的iPhone上安装了QQ4.7或更高版本,因为只有较新的版本才支持皮肤设置功能。
2. 工具准备:需要一台联网的计算机,以及图片编辑工具,如“美图秀秀”。此外,还需要iTunes来连接苹果手机。
3. 图片素材:准备一张高分辨率的大图,作为制作透明皮肤的原始素材。
二、裁剪图片
由于不同型号的iPhone在屏幕尺寸上存在差异,我们需要针对不同型号的iPhone分别裁剪图片。以下以iPhone5和5S为例,介绍裁剪图片的具体步骤:
1. 裁剪主图:
打开“美图秀秀”,点击“打开”按钮,导入准备好的大图。
在弹出的窗口中,选择“否”以忽略缩小及最佳尺寸的建议。
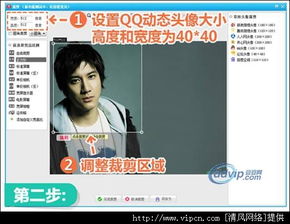
点击“裁剪”按钮,在“裁剪尺寸”参数区域输入“宽度”为640,“高度”为1136。
点击“保存”按钮,将图片保存为“chat_bg_default.jpg”。
2. 裁剪其他部分:
user_bg@2x:打开原图,裁剪尺寸为640*960,保存为“user_bg@2x.jpg”。
tabbar_bg@2x:打开原图,从底部裁剪尺寸为640*120,保存为“tabbar_bg@2x.png”。
smile_keyboard_bg@2x:打开原图,从底部裁剪尺寸为640*430,保存为“smile_keyboard_bg@2x.png”。
smile_tabbar_bk@2x:打开原图,从底部裁剪尺寸为640*88,保存为“smile_tabbar_bk@2x.png”。
smile_panel_bg@2x:打开原图,从底部裁剪尺寸为640*86,保存为“smile_panel_bg@2x.png”。
header_bg@2x:打开原图,从上部裁剪尺寸为640*88,保存为“header_bg@2x.png”。
header_bg_ios7@2x:打开原图,从上部裁剪尺寸为640*128,保存为“header_bg_ios7@2x.png”。
对于iPhone4和4S,裁剪步骤如下:
1. 准备图片:准备一张640*960的图片,保存为“chat_bg_default.jpg”。
2. 裁剪各部分:
user_bg@2x:裁剪尺寸为404*606,保存为“user_bg@2x.jpg”。
tabbar_bg@2x:从底部裁剪尺寸为640*120,保存为“tabbar_bg@2x.png”。
smile_keyboard_bg@2x:从底部裁剪尺寸为640*430,保存为“smile_keyboard_bg@2x.png”。
smile_tabbar_bk@2x:从底部裁剪尺寸为640*88,保存为“smile_tabbar_bk@2x.png”。
smile_panel_bg@2x:从底部裁剪尺寸为640*86,保存为“smile_panel_bg@2x.png”。
header_bg@2x:从上部裁剪尺寸为640*88,保存为“header_bg@2x.png”。
header_bg_ios7@2x:从上部裁剪尺寸为640*127,保存为“header_bg_ios7@2x.png”。
三、设置透明皮肤
裁剪完图片后,我们需要将这些图片导入到iPhone的QQ中,并设置透明皮肤。
1. 准备QQ:
将苹果手机中的QQ主题切换至“黑色主题”,然后再切换回“默认主题”。
退出并完全关闭QQ程序。
2. 导入图片:
使用iTunes连接苹果手机。
在iTunes中,选择“我的设备”->
-
 如何让手机QQ皮肤变得透明?超简单教程来袭!资讯攻略12-12
如何让手机QQ皮肤变得透明?超简单教程来袭!资讯攻略12-12 -
 打造炫酷透明感!手机QQ透明皮肤设置教程来啦资讯攻略01-03
打造炫酷透明感!手机QQ透明皮肤设置教程来啦资讯攻略01-03 -
 打造炫酷QQ!轻松设置透明皮肤教程资讯攻略12-02
打造炫酷QQ!轻松设置透明皮肤教程资讯攻略12-02 -
 打造炫酷透明感!全屏QQ皮肤设置秘籍资讯攻略12-05
打造炫酷透明感!全屏QQ皮肤设置秘籍资讯攻略12-05 -
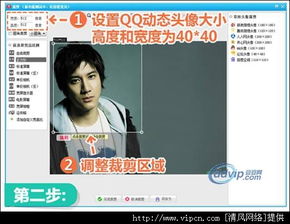
 打造炫酷动态头像,美图秀秀教程来袭!资讯攻略11-12
打造炫酷动态头像,美图秀秀教程来袭!资讯攻略11-12 -
 创意手工DIY:轻松几步打造温馨教师节贺卡,超详细教程来袭!资讯攻略12-08
创意手工DIY:轻松几步打造温馨教师节贺卡,超详细教程来袭!资讯攻略12-08